Семантические теги HTML5
Привет. Сегодня расскажу про семантические теги HTML5. Как и где их использовать, в какой последовательности. Кстати для seo они хорошо заходят, типа если их использовать, то поисковики будут любить ваш сайт лучше. Сам я не проверял, но так говорят! Понятное дело, что можно написать такой «классный» контент, что ни какие теги не помогут.
Новые семантические элементы HTML5
| Семантические элементы для работы со структурой страниц. Секционные элементы | <article>, <aside>, <figcaption>, <figure>, <footer>, <header>, <hgroup>, <nav>, <section>, <details>, <summary>, <main> |
| Семантические элементы для работы с текстом | <mark>, <time>, <wbr> (поддерживался и ранее, но теперь официально является частью языка) |
| Элементы для работы с веб-формами и интерактивности | <input> (старый элемент, но со многими новыми подтипами), <datalist>, <keygen>, <meter>,<progress>, <command>, <menu>, <output> |
| Элементы для поддержки аудио, видео и подключаемых модулей | <audio>, <video>, <source>, <track>, <embed> (поддерживался и ранее, но теперь официально является частью языка) |
| Поддержка холста | <canvas> |
Были удалены элементы оформления, такие как <big>, <center>, <font>, <tt> и <strike>.
Я раньше то об этих тегах и не слышал, встречал только разве, что <big> и <center>, но не использовал.
Тег — <article>
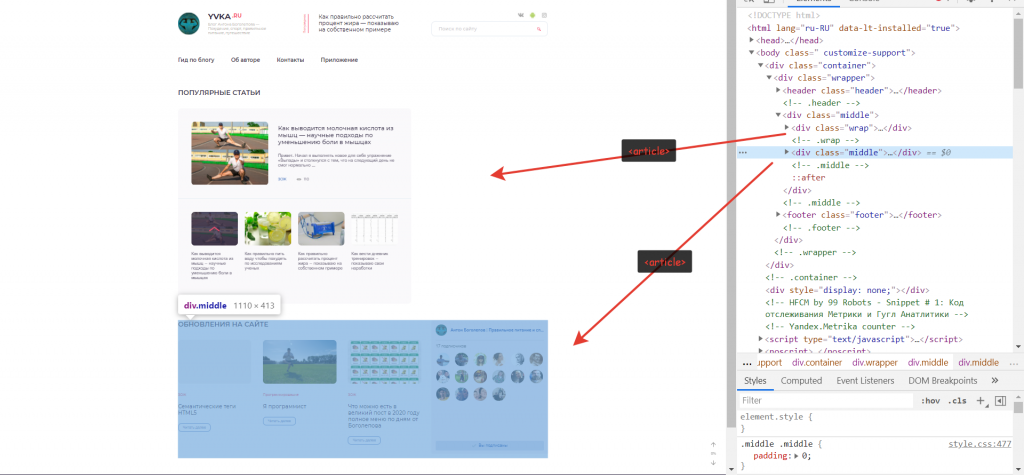
Используется для группировки записей – публикаций, статей, записей блога, комментариев. Представляет собой независимый обособленный блок, предназначенный для многократного использования. Как правило, начинается с заголовка. Может дублироваться на других страницах сайта и содержать внутри другие элементы <article>, которые близки по содержанию к внешней статье. Если на странице только одна статья с заголовком и текстовым содержимым, её не нужно обертывать элементом <article>.
Т.е. можно использовать на главной странице, в рубриках этого блока. Каждый блок обернуть в этот тег.
Тег — <section>
Представляет собой универсальный раздел документа. Группирует тематическое содержимое и обычно содержит заголовок. Один <section> не используется многократно. Не является блоком-оберткой: для этих целей уместнее использовать элемент <div>. В качестве содержимого может выступать оглавление, разделы научных публикаций, программа мероприятия. Домашняя страница сайта также может быть поделена на секции – блок вводной информации, новости и контакты.
Представьте себе лендинг, вот там вся страница поделена на блоки. Вместо div можно использовать section.
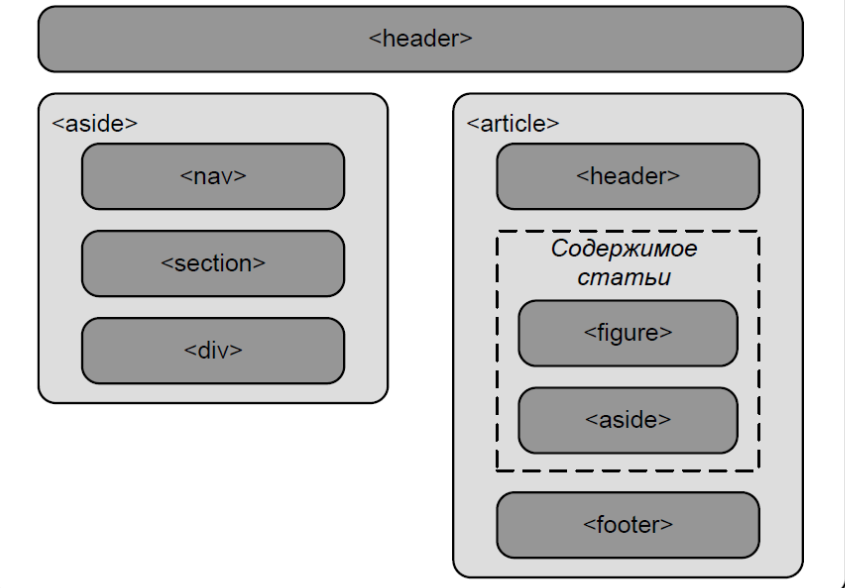
Также article можно использовать внутри тега section.
Тег — <aside>
Группирует содержимое, связанное с окружающим его контентом напрямую, которое можно счесть отдельным (т. е. удаление этого блока не повлияет на понимание основного содержимого). Чаще всего элемент позиционируется как боковая колонка (как в книгах) и включает в себя группу элементов: <nav>, цифровые данные, цитаты, рекламные блоки, архивные записи.
Тег <footer>
Представляет собой нижний колонтитул содержащей его секции или корневого элемента. Обычно содержит информацию об авторе статьи, данные о копирайте и т. д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т. п.
В одном веб-документе может быть несколько элементов <footer>. Как каждая страница, так и каждая статья может иметь свой элемент <footer>. Более того, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
Т.е. по сути каждый элемент на странице можно поделить на блоки, подблоки и подблоки… Все зависит только от вашей фантазии. Также можно применять в карточке товара. Например, карточка товара:
- Section.
- Заголовок — h2.
- Текст — p.
- Footer.
- Section.
Тег <address>
Предназначен для хранения контактной информации автора (адрес, телефон, e-mail, ссылка на сайт и др.) и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т. д. Планируется, что поисковые системы будут анализировать содержимое этого элемента для сбора информации об авторах.
<address> не должен использоваться для разметки почтовых адресов в целом, только для контактной информации.
Используйте <address> в следующем контексте:
- если <address> располагается внутри <body>, то информация внутри <address> относится ко всему документу в целом;
- если <address> располагается внутри <article>, то информация внутри <address> относится к автору статьи.
Внутри <address> нельзя размещать заголовки <h1>,…<h6>, элементы <header>, <footer> и другой <address>.
По умолчанию текст внутри контейнера <address> отображается курсивным начертанием.
Тег <figure>
Используется для картинок, которые не для красоты, а которые несут смысловую нагрузку. В этой статье все картинки не для красоты, они несут смысловую нагрузку, дополняя контент.
<figure class="FloatFigure"> <img src="image.jpg" alt="Рисунок в тексте"> <figcaption>Данный текст отображается под рисунком</figcaption> </figure>
Тег<header>
Группирует вводные и навигационные элементы, не является обязательным. Может содержать заголовки, оборачивать содержание раздела страницы, форму поиска или логотипы, группировать основной заголовок или группу заголовков, которые, в свою очередь, могут быть обернуты элементом <hgroup>. В HTML5-документе может содержаться одновременно несколько элементов <header>, и они могут располагаться в любой части страницы.
<header>
<hgroup>
<h1>...</h1>
<h2>...</h2>
</hgroup>
</header>
Элемент <header> нельзя помещать внутрь элементов <footer>, <address> или другого элемента <header>.
Тег <hgroup>
Используется для группировки элементов <h1> – <h6> в случае, когда заголовок имеет сложную структуру, например, если есть уточняющие подзаголовки, альтернативные заголовки и т. п.
Я даже не могу придумать где его можно использовать. Ведь так заголовки не используешь, один за другим, между ними всегда идет текст.
Тег <nav>
Предназначен для создания блока навигации веб-страницы или всего веб-сайта, при этом не обязательно должен находиться внутри <header>. На странице может быть несколько элементов <nav>. Не заменяет теги <ul> или <оl>, он просто их обрамляет. Не все группы ссылок на странице должны быть обернуты <nav>: этот элемент предназначен в первую очередь для разделов, которые состоят из главных навигационных блоков.
Тег <main>
Используется для основного содержимого документа. Содержимое должно быть уникальным и не включать типовые блоки, такие как шапку, подвал, навигацию, боковые панели, формы поиска и т. д.
Он всегда один на странице, как и h1.
Тег <time>
Определяет время (24 часа) или дату по григорианскому календарю с возможным указанием времени и смещения часового пояса. Текст, заключенный в данный тег, не имеет стилевого оформления браузером. Для тега доступен атрибут datetime, в качестве содержимого которого указывается то, что будет видеть пользователь на экране своего компьютера:
<time datetime="2014-09-25"> 25 Сентября 2014</time>
Чтобы дата могла считываться автоматически, она должна быть в формате YYYY-MM-DD. Время, которое также может указываться, задается в формате HH:MM с добавлением разделяющего префикса T (time):
<time datetime="2014-09-25T12:00"> 25 Сентября 2014</time>
Тег <mark>
Текст, помещенный внутрь тега <mark>, выделяется по умолчанию желтым цветом (цвет фона и цвет шрифта в выделенном блоке можно изменить, задав определенные CSS-стили). С помощью данного тега можно отмечать важное содержимое, а также ключевые слова.
Тег <bdi>
Отделяет фрагмент текста, который должен быть изолирован от остального текста для двунаправленного форматирования текста. Используется для текстов, написанных одновременно на языках, читающихся слева направо и справа налево.
Тег <wbr>
Одиночный тег, показывает браузеру место, где можно добавить разрыв длинной строки в случае необходимости.
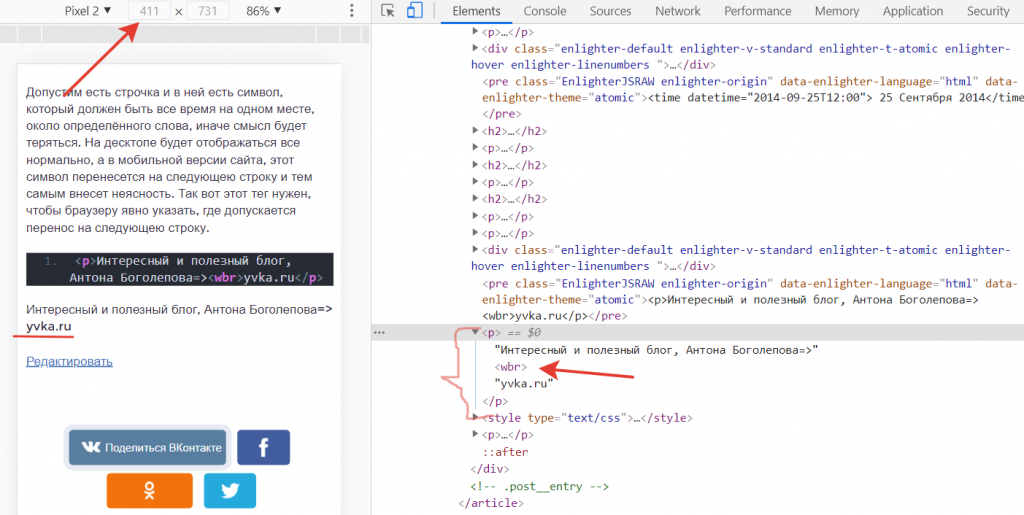
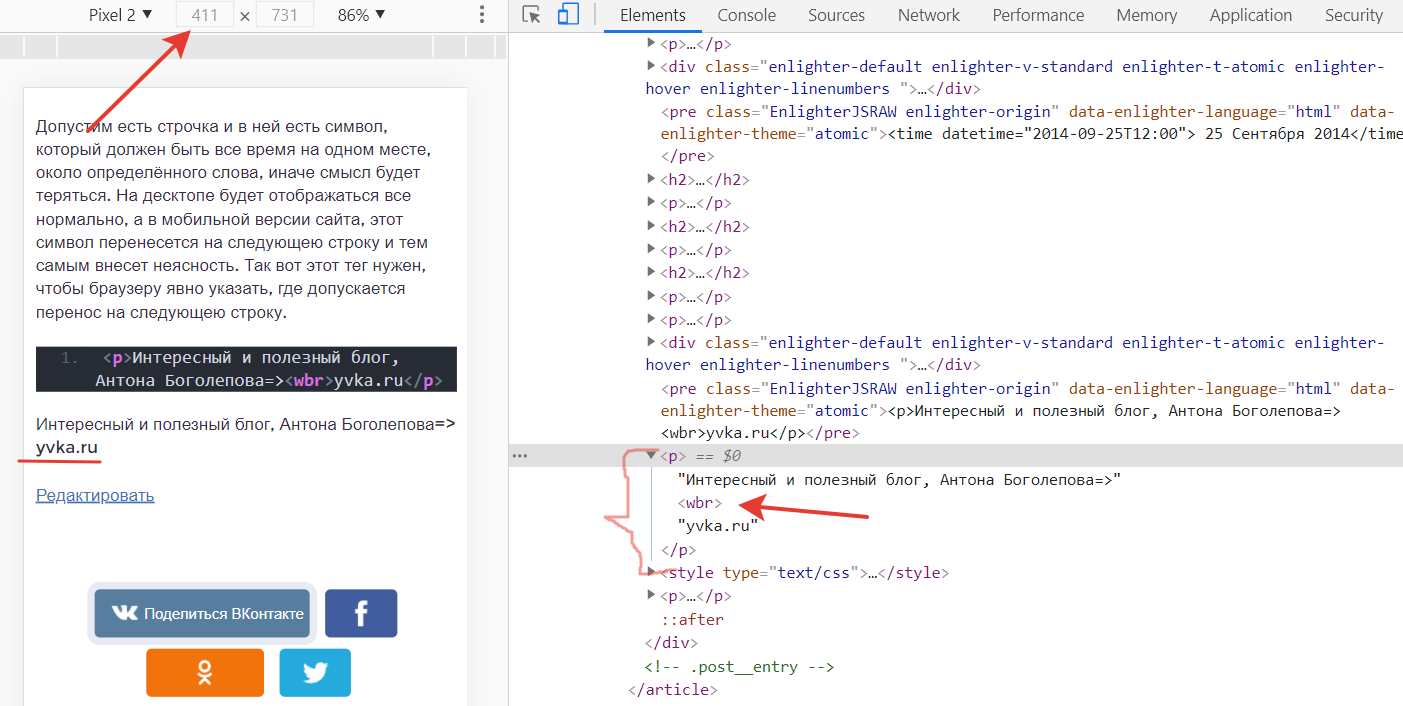
Допустим есть строчка и в ней есть символ, который должен быть все время на одном месте, около определённого слова, иначе смысл будет теряться. На десктопе будет отображаться все нормально, а в мобильной версии сайта, этот символ перенесется на следующею строку и тем самым внесет неясность. Так вот этот тег нужен, чтобы браузеру явно указать, где допускается перенос на следующею строку.
<p>Интересный и полезный блог, Антона Боголепова=><wbr>yvka.ru</p>
<p>Интересный и полезный блог, Антона Боголепова=>yvka.ru</p>
Выводы
Я для себя вынес из семантических тегов следующее:
- Семантические теги помогают программистам ориентироваться в коде на много легче чем если бы использовались дивы.
- Поисковые боты лучше относятся к сайту.
- Люди с ограниченными возможностями смогу тоже пользоваться сайтом, через свои скрин ридеры.
СледующаяОни носят рекомендательный характер, т.е. не обязательны, но плюшки от них есть, так что каждый решает сам, будет он их использовать или нет.