Простой switch — переключатель
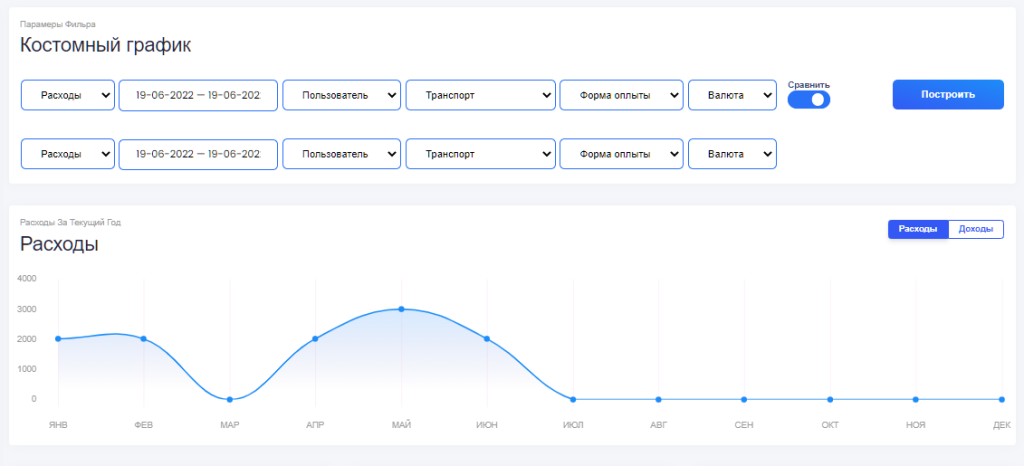
Была у меня задача сделать некий переключатель, чтобы при нажатии на switcher добавлялся бы еще один блок. Что-то я долго его делал, и так как он понадобится еще не раз в моей практике, решил его оставить здесь, чтобы потом долго не мучатся.
Css
<style>
/* The switch - the box around the slider */
.switch {
position: relative;
display: inline-block;
width: 58px;
height: 25px;
top: 19px;
left: 10px;
}
.switch .title {
position: relative;
top: -16px;
}
/* Hide default HTML checkbox */
.switch input {
opacity: 0;
width: 0;
height: 0;
}
/* The slider */
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 17px;
width: 17px;
left: 7px;
bottom: 4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked + .slider {
background-color: #2971f6;
}
input:focus + .slider {
box-shadow: 0 0 1px #2971f6;
}
input:checked + .slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
/* Rounded sliders */
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}
</style>
HTML
<!-- Rounded switch -->
<label class="switch">
<span class="title">Сравнить</span>
<input id="checked" type="checkbox">
<span class="slider round"></span>
</label>
<!-- Скрытый элемент -->
<div class="card-body filter" style="display: none;" id="newpost">...</div>
JQuery
При клике, переключается сам переключатель и появляется новый блок.
{{-- Переключатель swicher --}}
<script>
$(document).ready(function () {
$('.slider').click(function () {
$('#newpost').toggle();
$('#checked').checked(true);
return false;
});
});
</script>
Предыдущая