Node.js — основы
Node.js — это интерпретатор языка js. Он нужен для серверной части(бэкенд).
Установка
Скачиваем с оф. сайта стабильную версию. После установки заходим в туда куда он установился, обычно это — «C:\Program Files\nodejs». Копируем этот путь. Кликаем по моему компьютеру правой кнопкой мыши и выбираем свойства. Выбираем слева «Дополнительные параметры системы».
Настройка
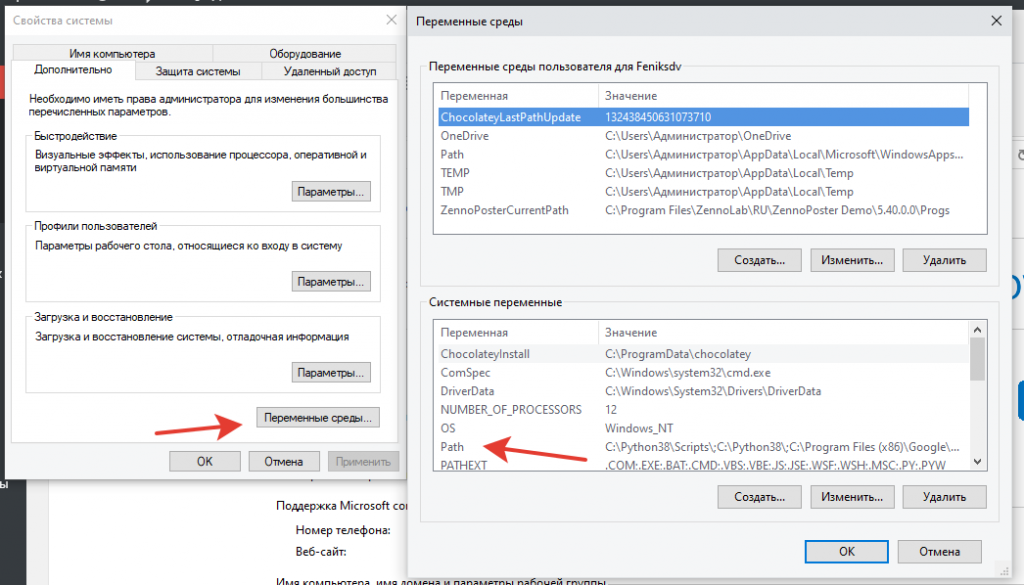
Нажимаем на кнопку «Переменная среды» и ищем переменную «Pаth». Кликаем два раза.
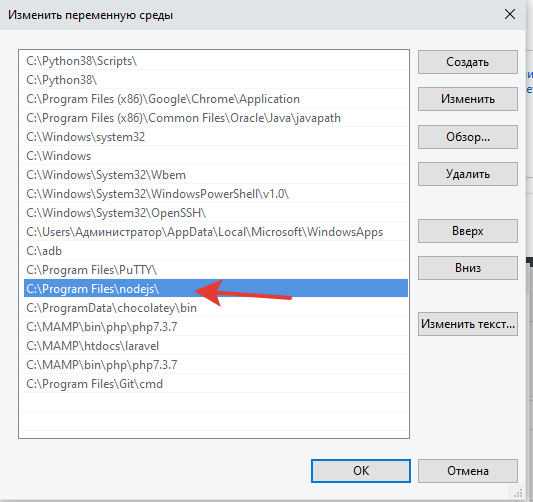
Ищем в появившемся окне, ваш путь, что вы с копировали ранее, если него нет то создаем.
Жмем везде «Ок». Это нужно для того чтобы можно было запускать Nodejs с любого места вашего компьютера, любой папки где бы вы не находились.
Тестирование
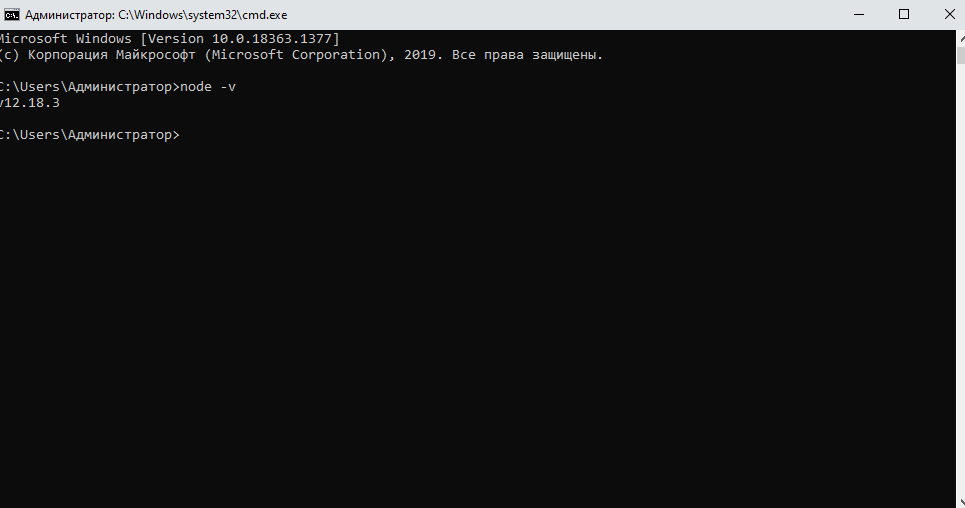
Нажимаем «windows+r» вводим «cmd», в появившемся окне вводим «node -v».
Для работы я буду использовать PHPShtorm и там буду пользоваться терминалом, вы можете использовать cmd для выполнения команд.
Создаем и экспортируем модуль func
Создадим файл func.js со следующим содержимым.
//создаем
let a = (b) =>{
return 10+b;
}
//экспортируем
module.exports.func = a;
Используем модуль func
Создадим файл script.js со следующим содержимым.
//импортируем наш модуль func
const c = require('./func');
console.log(c.func(50));
Запускаем
node script.js и на выходе мы получим 60. Таким образом мы создали свой собственный модель, но также можно использовать готовые модули.
Готовые модули Node
На оф. сайте есть список всех готовых моделей и их можно использовать, разберемся как это делать. Я буду использовать модуль OS.
//импортируем готовый модуль OS
const os = require("os");
//выведем все свойства модуля
console.log(os);
Вы получите список всех свойств вашего ПК. Можно посмотреть на отдельные свойства, допустим вашего процессора.
//импортируем готовый модуль OS
const os = require("os");
//выведем информацию вашего процессора
console.log(os.cpus());
Модуль работы с файлами File System (FS)
Создадим массив объектов и сохраним его в файл.
//импортируем готовый модуль File System
const fs = require("fs");
//Создадим массив объектов
let users = [{name:"Anton",id:7}];
//Запишем его в файл
fs.writeFile('test.json',JSON.stringify(users),(err)=>{
if(err)
{
console.log(err);
}
})
fs.writeFile(file, data[, options], callback) — первым параметром идет имя файла, вторым, преобразуем в строку, третьим обрабатываем ошибки. Запускаем node script.js и получаем файл с названием test.json, который содержит внутри себя массив объектов.
Считываем данные readFile из файла и добавляем новые
let user2 = '{"name":"Igor","id":10}'; // этот массив добавим в test.json
fs.readFile('test.json','utf-8',(err,data)=>{ //в data теперь находится наши данные из
test.json
//обработка ошибок
if(err)
{
console.log(err);
}
else
{
//преобразуем строку в объект
let users = JSON.parse(data);
//Добавляем объект user2 к существующему
users.push(JSON.parse(user2));
//записываем его в файл
fs.writeFile('test.json',JSON.stringify(users),(err)=>{
if(err)
{
console.log(err);
}
})
}
})
В итоге получи файл с такими данными.
[{"name":"Anton","id":7},{"name":"Igor","id":10}]
Сторонние модули установка (внешние)
Для использования сторонних модулей нам понадобится модуль npm. Этот модуль ставится вместе с node, так что он у вас уже есть, в консоли можете проверить npm -v. Чтобы использовать npm необходимо создать файл конфигурации, это делается с помощью команды npm init –yes, после этого у вас появится файл конфигурации package.json.
Внешний модуль Moment
Этот модуль работы со временем.
Устанавливается командой npm i moment. После чего в дереве папку увидите новую папку node_modules.
Эта папка очень много будет весить со вреенем, так что в гит её пихать не стоит используйте игнор.
После установки модуль нужно импортировать заходим в файл func.js и пишем там:
const moment = require('moment');
Учтите что время мы будем получать серверное.
Встроенный модуль HTTP
Т.к. он встроенный, то устанавливать его не нужно, он уже есть. Для работы с ним заходим в наш файл script.js и пишем там:
//импортируем встроенный модуль http
const http = require("http");
const server = http.createServer((req,res)=>{ //req - получаем данные от клиента, res — отправляем данные клиенту
if(req.url == '/') //если url главной страницы
{
res.write('Welcom to server');//вывести сообщение в браузер
res.end();//закрываем соединение, освобождаем ресурсы
}
})
//запускаем сервер
server.on('coonections',(socket)=>{
console.log('success connect'); //выводим сообщение в консоль сервера для Админа
})
//слушаем порт
server.listen(3000);
Запускаем сервер, пишем в консоли:
node script.js
Переходим в браузере по адресу localhost:3000 и видим сообщение «Welcom to server». В консоли же видим сообщение «success connect».
На практике локальный сервер http не используется, т.к. в нем много багов и он долго думает, в место него используется Express.
Внешний модуль Express
Создаем новую папку MyExpress, переходим в неё в консоли cd MyExpress затем пишем
npm init --yes
Создаем файл index.js и там пишем:
//импортируем express
const express = require('express');
//запускаем express, делаем объект
const app = express();
//с помощью app можно будет делать запросы get,post и т.д.
const port = 3000;
//выведем сообщение при открытии главной страницы
app.get('/',(req,res)=>{
res.send('Вы зашли на localhost:3000, эта главная страница');
})
app.listen(port,()=>{
console.log('Сервер успешно запущен');
})
Запускаем через консоль node index.js.
Отображение изменений в реальном режиме времени
Устанавливаем модуль nodemon и ставим его глобально с ключом -g. Пишем в консоли:
npm i nodemon -g
Теперь запускаем наши скрипты с помощью nodemon index.js.