ООП в JS6
Привет, недавно написал про ООП в PHP, в принципе все то же самое только ком-то может быть будет легче воспринимать другой язык программирования. Тут же речь пойдет о JS.
Основы ООП
Есть классы и объекты.
Класс — это шаблон по которому строится объект. Это сущность, которая может выполнять какие-то свойства. Все что выполняет какие-либо действия это все классы.
Есть что-то общее это класс, а есть что-то частное персонализированное это есть экземпляр класса — объект. Ваш монитор, это есть объект класса Мониторы.
В ООП есть 3 основные принципы:
- наследование,
- полиморфизм,
- инкапсуляция.
Наследование
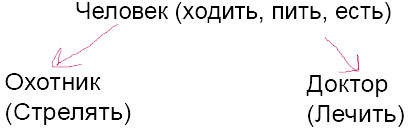
Есть общий класс (Человек), родительский, у него есть методы (ходить, есть, пить). В классах, методы, это те же самые функции.
Есть подклассы, охотник и доктор они выходят из класса человек и могут наследовать методы супер класса Человек, т.е. ходить, есть, пить.
Полиморфизм
Это уникальные описание свойств метода потомка. Т.е. выше есть подкласс Доктор, у этого подкласса есть свой подкласс Хирург у него есть тоже метод лечить, но он уже будет уникальным от других методов лечить, допустим врач дантист не может лечить так же как Хирург, разные направления.
Методы(функции) подклассов не доступны в их родителях, только в подклассах.
Полиморфизм — перелпределение метода(функции) с последующим дополнением, своебразное рашрениеметода.
Инкапсуляция
Ограничение доступа. Можно сделать методы(функции) открытии и закрытии, по умолчанию все функции открытые.
Прототип (__proto__) — дополнительные свойства объекта.
Если перед названием метода поставить нижне подчеркивание, то метод считается закрытым.
Практика
<script>
class Person() //класс
{
constructor(name, year) //конструктор - свойства у объекта Person
{
this.name = name; //свойства, поля класса
this.year = year;
}
calcAge() //метод для нахождения возраста
{
return new Date().getGullYear - this.year;
}
sayhi() // метод - функция приветствия
{
return `${this.name}, Hi!`;
}
}
let user = new Person("Антон", 1990);
console.log(`${user.name} имеет возраст ${user.calcAge()}`);
</script>
Статические методы
Статические методы привязаны к классу, а не статические к объекту класса.
<script>
class Person() //класс
{
constructor(name, year) //конструктор - свойства у объекта Person
{
this.name = name; //свойства, поля класса
this.year = year;
}
calcAge() //метод для нахождения возраста
{
return new Date().getGullYear - this.year;
}
sayhi() // метод - функция приветствия
{
return `${this.name}, Hi!`;
}
static test(x)
{
return x*2;
}
}
let user = new Person("Антон", 1990);
console.log(`${user.name} имеет возраст ${user.calcAge()}`);
console.log(Person.test(20)); //вызов статического метода
</script>
Практика — наследование
<script>
class Teacher extends Person
{
constructor(name,year, sybject)
{
super(name,year); //вызываем базовый конструктор класса Person
this.sybject = sybject;
}
}
</script>
Практика полиформизм
<script>
class Teacher extends Person
{
constructor(name,year, sybject)
{
super(name,year); //вызываем базовый конструктор
this.sybject = sybject;
}
sayhi() // метод - функция приветствия
{
//console.log(`${this.name} имеет возраст ${this.calcAge()}`);
return `${super.sayhi()}, as Teacher Hi!`;
}
}
</script>
let user = new Teacher ("Ivan", 1192, "En Lang");
console.log(user.sayhi());
ПредыдущаяДля вызова методов или полей используется this если метод (функция) имеет одинаковое название, тогда используется слово super.