Как отловить с помощью Jquery нажатия кнопки на странице и передать данные формы AJAX
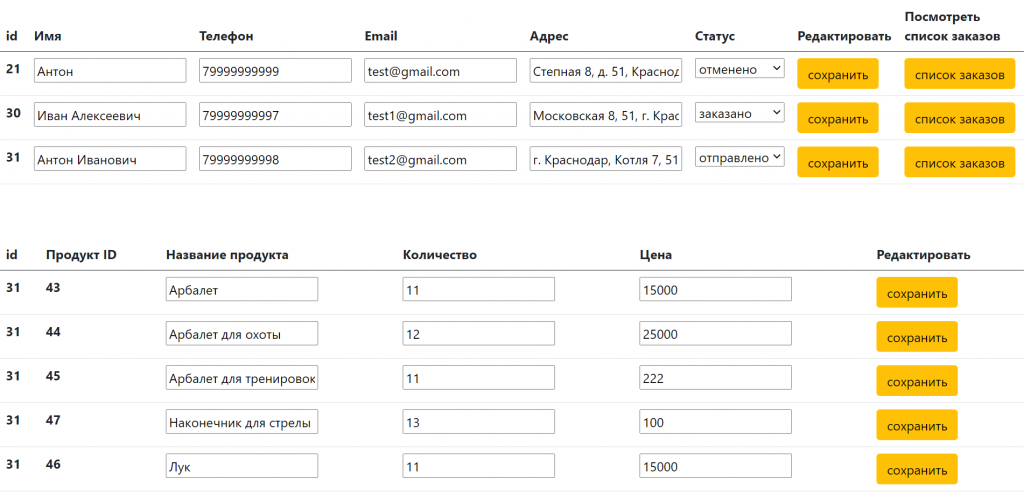
Привет. Выполнял я тут один проект и столкнулся с такой ситуацией, что нужно менеджеру редактировать поля, затем если нажать на кнопку сохранить, то сразу их сохранять в БД. Вторая кнопка еще круче, при нажатии открывается новая таблица и там такой же функционал. И самое главное, чтобы все это работало без перезагрузки.
Тут два этапа, в начале отследим нажатие верхних двух кнопок, они сразу есть на странице.
$('.btn-save').click(function (e) //ищем класс на странице
{
e.preventDefault(); //если кнопка submit, то чтобы не перезагружалась страница, отменяет действия по умолчанию
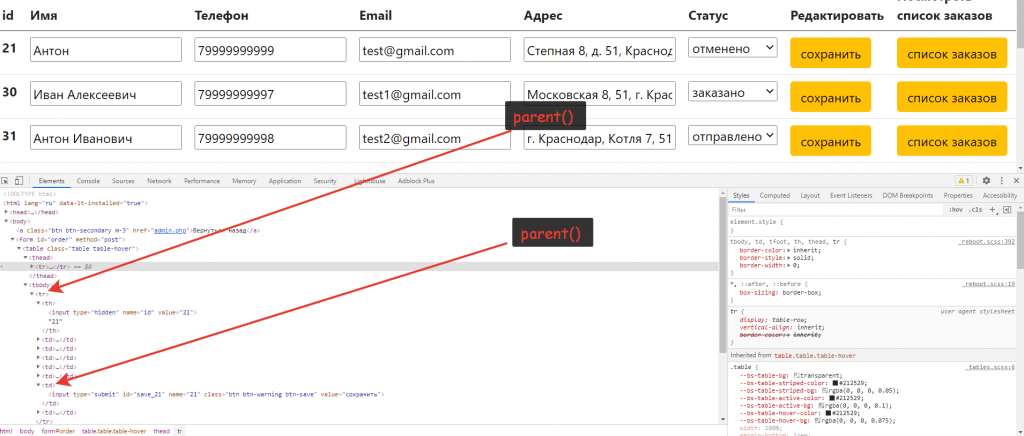
let row = $(this).parent().parent(); //т.е. мы нашли .btn-save это кнопка, и нужно получить все инпуты, переходим к родителю.
let str = ''; // для хранения полученных данных
row.find('input,select').each(function () //ищем инпуты и силекты и перебираем их
{
if(!$(this).hasClass('btn')){ //если внутри нет класса btn
console.log($(this).prop('name')); //для отладки получим все атрибуты name
if (str != '') // если str пустой
{
str += '&'; //добавить и
}
str += $(this).prop('name')+'='+$(this).prop('value'); //конкатенируем строку, получили атрибут name и его значения, значения получаем при помощи prop
}
})
$.ajax({ //отправляем данные на сервер.
type: 'POST',
url: 'customerEdit.php',
data: str,
async: false,
dataType: "html",
success: function (data)
{
$('#message').html('<p id="message" class="alert alert-success my-3">Данные успешно сохранены в базе данных</p>');
// console.log(data);
}
});
});
Со второй кнопкой все то же самое, только название класса меняется и кода меньше, т.к. нужно получить только id, чтобы в пхп уже сделать запрос в БД и вывести табличку покупок по этому ID.
//для показа списка товаров
$('.btn-list').click(function (e)
{
e.preventDefault();
let id = $(this).prop('name');
$.ajax({
type: 'POST',
url: 'customerEdit.php',
data: 'id_=' + id,
async: false,
dataType: "html",
success: function (data)
{
$('#message').html('<p id="message" class="alert my-3">' + data + '</p>');
// console.log(data);
}
});
});
Динамические данные
А вот затем нужно отредактировать эту табличку и я курил много интернет, пока не узнал как это сделать, дело в том что первоначально этого Html на странице нет и jqvery его не видит, а чтобы видел нужно использовать следующею конструкцию.
$(document).on('click touchstart', '.selector', function(){
....
}
Ловит все события как на телефоне так и на ПК, кроссбраузерно кроссплатформенно.
Пример моего кода.
//Сохраняем правки товара
$(document).on('click','.btn-data-id',function (e)
{
e.preventDefault();
let row = $(this).parent().parent();
let str = '';
row.find('input').each(function ()
{
if(!$(this).hasClass('btn')){
// console.log($(this).prop('name'));
if (str != '')
{
str += '&';
}
str += $(this).prop('name')+'='+$(this).prop('value');
}
})
$.ajax({
type: 'POST',
url: 'customerEdit.php',
// data: {data_id: id, product_id: product_id}, str,
data: str,
async: false,
dataType: "html",
success: function (data)
{
$('#message1').html('<p id="message" class="alert alert-success my-3">Данные успешно сохранены в базе данных</p>');
console.log(data);
}
});
});
Код в принципе ничем не отличается кроме первой строчки. Всем у спехов!